Documentation du Thème Shizuka
Version: 1.0.0 (14-03-2025)
Note importante : La documentation suivante servira de guide pour votre nouveau thème. S'agissant d'une documentation pour un thème Ghost, nous partons du principe que vous avez des connaissances de base sur Ghost.
Si vous débutez avec Ghost, nous vous recommandons vivement de consulter les guides du Centre d'aide officiel de Ghost. Ces ressources vous fourniront toutes les informations nécessaires pour bien démarrer.
📝 Introduction
Shizuka est un thème Ghost élégant et moderne, inspiré par l'esthétique japonaise, mais conçu pour s'adapter à une large variété de contenus. Que vous souhaitiez créer un blog, un magazine en ligne ou un site de contenu spécialisé, Shizuka offre une expérience utilisateur fluide et immersive. De plus, grâce à son option permettant de désactiver les caractères kanji, il s'adapte parfaitement à tous les styles et thématiques, au-delà de la culture japonaise.
Un Thème Conçu pour Tous
L'une des caractéristiques principales de Shizuka est sa facilité d'utilisation. Nous avons développé ce thème avec une philosophie "no-code", ce qui signifie que vous n'aurez pas besoin de toucher au code pour personnaliser votre site.
Personnalisation Sans Code
- Interface de configuration intuitive directement dans Ghost
- Toutes les options de personnalisation accessibles via l'interface d'administration
- Aucune connaissance technique requise pour la personnalisation
- Système de configuration visuelle pour tous les éléments
Fonctionnalités Clés pour les Créateurs de Contenu
Shizuka a été conçu en pensant aux créateurs de contenu. Que vous soyez blogueur, journaliste, artiste ou entreprise, notre thème s'adapte à vos besoins :
- Mise en Page Adaptative : Votre contenu s'affiche parfaitement sur tous les appareils
- 20 Options de Personnalisation Étendues : Adaptez l'apparence de votre site sans toucher au code
- Optimisation SEO : Structure optimisée pour un meilleur référencement
- Performance Optimisée : Temps de chargement rapide et expérience utilisateur fluide
- Prêt pour la traduction : Facilement adaptable à plusieurs langues et publics internationaux
🚀 Caractéristiques Principales
- Design inspiré du Japon avec support multilingue
- Mode clair/sombre personnalisable
- Pages d'authentification personnalisées
- Support du texte japonais
- Sections personnalisables sur la page d'accueil
- Intégration des réseaux sociaux
- Compatible Ghost 5.0.0 et versions ultérieures
💻 Prérequis Techniques
- Ghost CMS version 5.0.0 ou supérieure
- Navigateurs modernes (Chrome, Firefox, Safari, Edge)
🚀 Étapes Principales d'Installation
Pour mettre en place votre thème Shizuka, suivez ces deux étapes essentielles dans l'ordre indiqué :
Installation du Thème
Installez shizuka_theme.zip via le tableau de bord Ghost
Configuration des Routes
Importez le fichier routes.yaml pour activer toutes les fonctionnalités
📦 Installation du Thème
Étapes d'Installation
-
Téléchargement
Localisez le fichier
shizuka_theme.zipque vous avez reçu après l'achat. -
Accès au Tableau de Bord Ghost
Connectez-vous à votre tableau de bord Ghost en tant qu'administrateur.
-
Section Design
Naviguez vers
Settings > Designdans le menu latéral. -
Installation du Thème
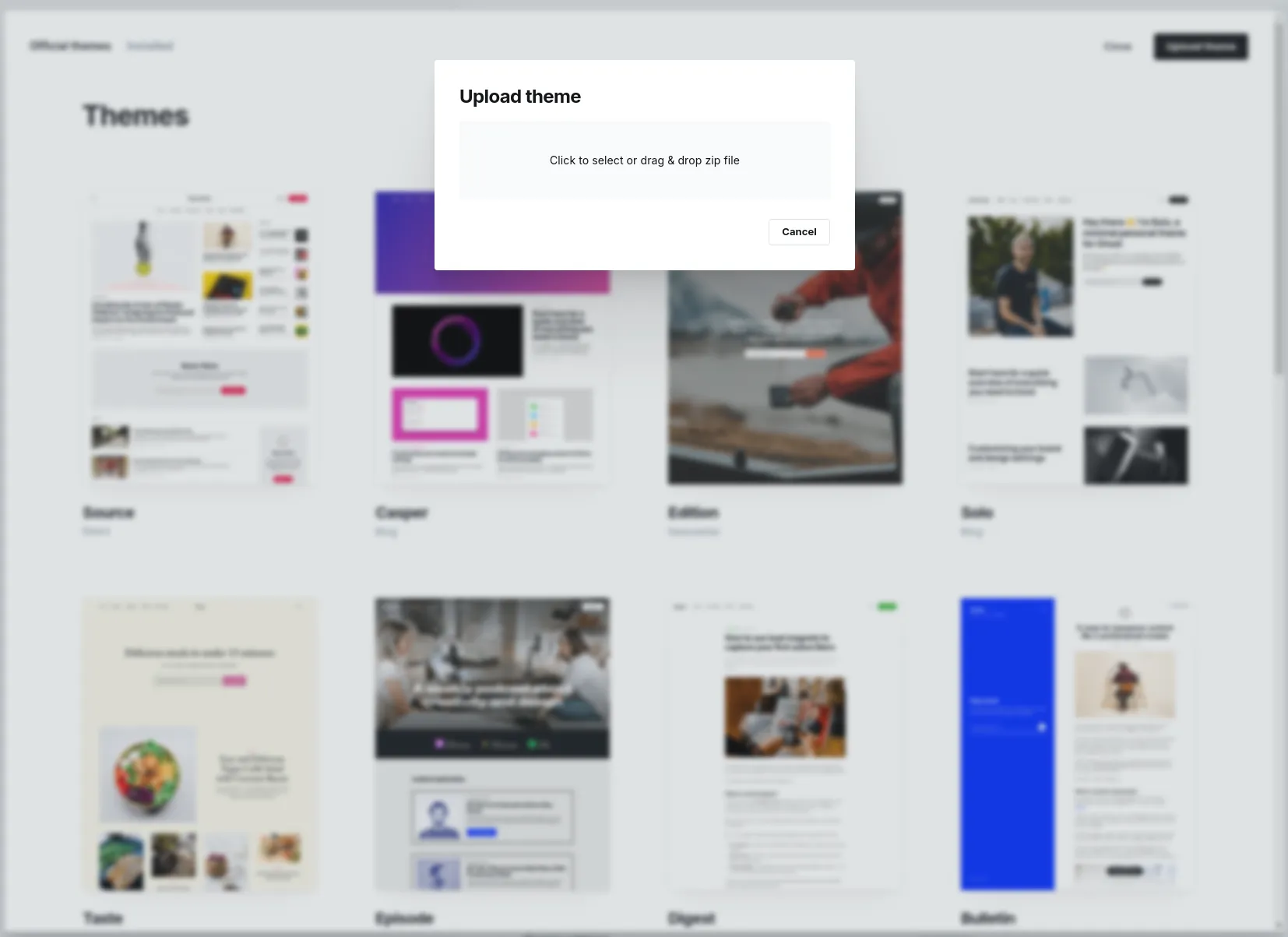
Cliquez sur le bouton "Upload theme" et sélectionnez le fichier
shizuka_theme.zip. -
Activation
Une fois le thème uploadé, cliquez sur "Activate" pour l'activer sur votre site.
⚠️ Important
Ne renommez pas le fichier zip avant l'installation. Le nom du fichier doit rester shizuka_theme.zip
pour garantir une installation ou une mise a jour correcte du theme.

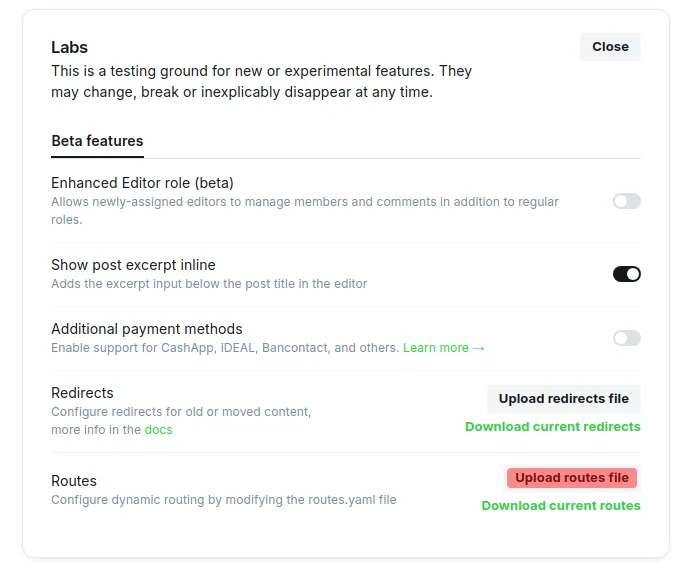
⚡ Configuration des Routes
Pour que les pages personnalisées fonctionnent correctement, vous devez importer le fichier routes.yaml dans votre configuration Ghost. Ce fichier définit la structure de navigation de votre site.

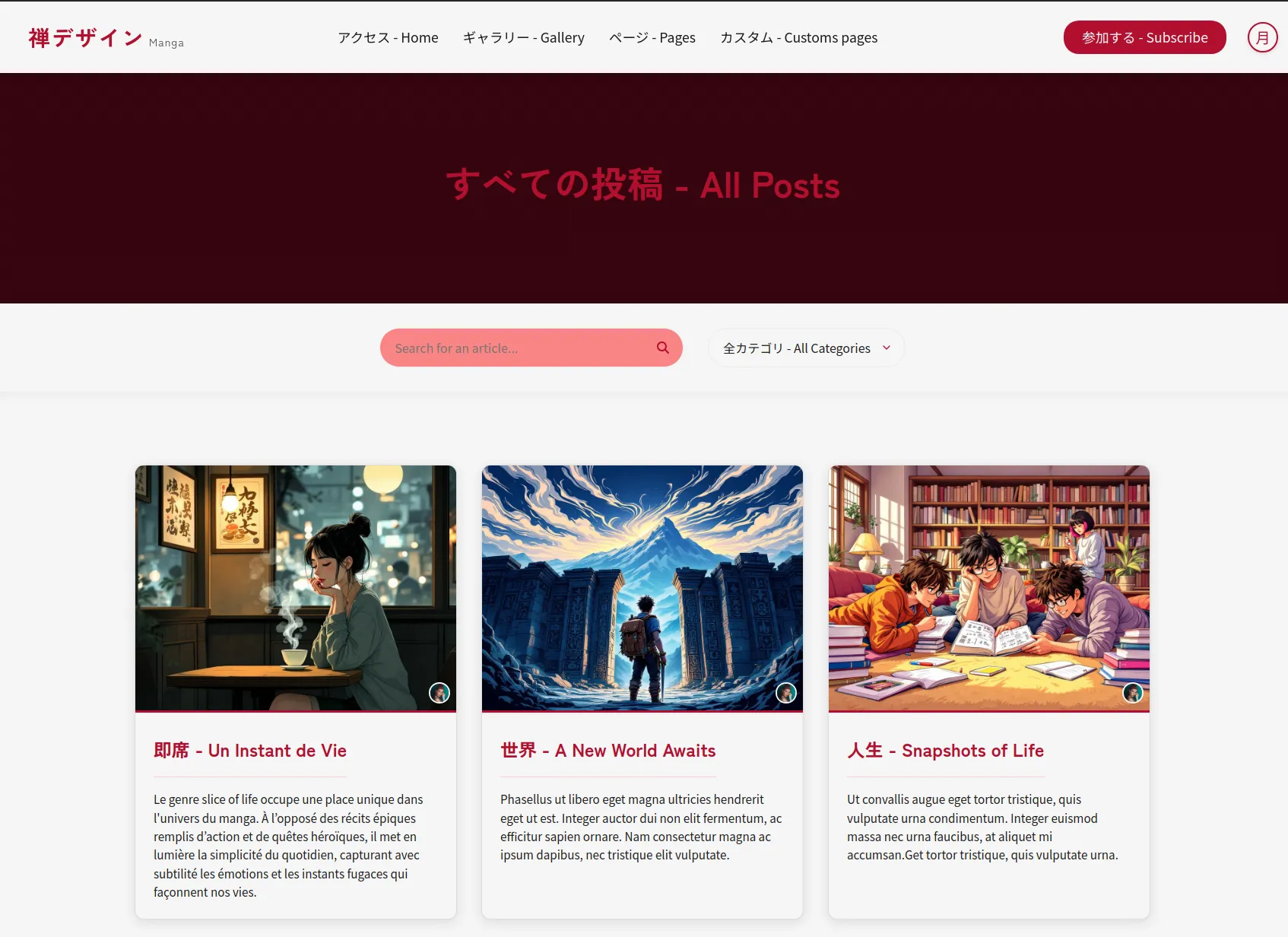
🔍 Fonction de Recherche
La page "All Posts" (/all-posts/) inclut une fonction de recherche intégrée permettant aux visiteurs de trouver rapidement le contenu souhaité. Cette fonction recherche dans les titres, les descriptions et le contenu des articles.

Caractéristiques de la recherche :
- Recherche en temps réel
- Filtrage par tags et catégories
- Mise en évidence des résultats
- Interface utilisateur intuitive
⚙️ Configuration du Thème
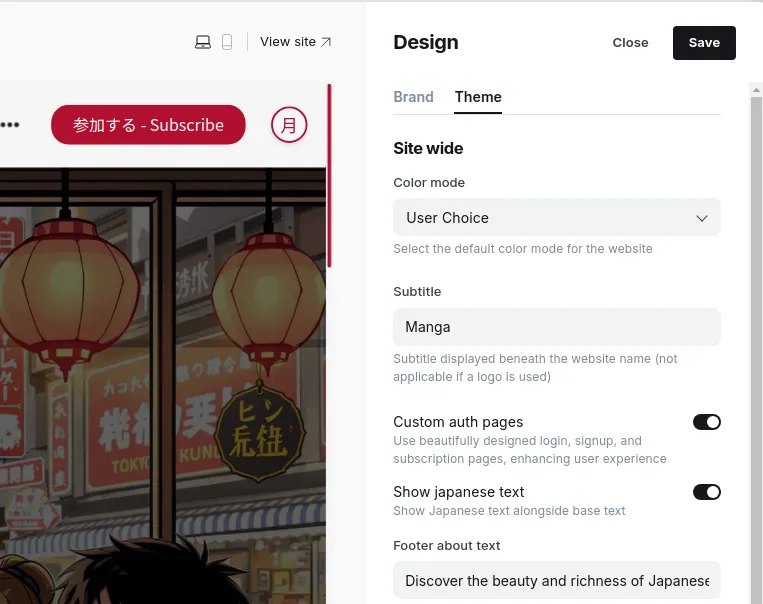
Options Générales
Rendez-vous dans paramètres > Design & branding > Customize > Theme
Mode Couleur (color_mode)
Définissez le mode d'affichage de votre site :
- User Choice : Affiche un bouton de basculement permettant aux visiteurs de choisir entre le mode clair et sombre
- Light : Force le mode clair pour tous les visiteurs (le bouton de basculement est masqué)
- Dark : Force le mode sombre pour tous les visiteurs (le bouton de basculement est masqué)
Sous-titre (subtitle)
Ajoutez un sous-titre qui apparaîtra à côté du nom de votre site. Cette option est particulièrement utile pour ajouter un slogan ou une description courte.
- Laissez ce champ vide si vous ne souhaitez pas afficher de sous-titre
- Le sous-titre n'est pas affiché si vous utilisez un logo personnalisé
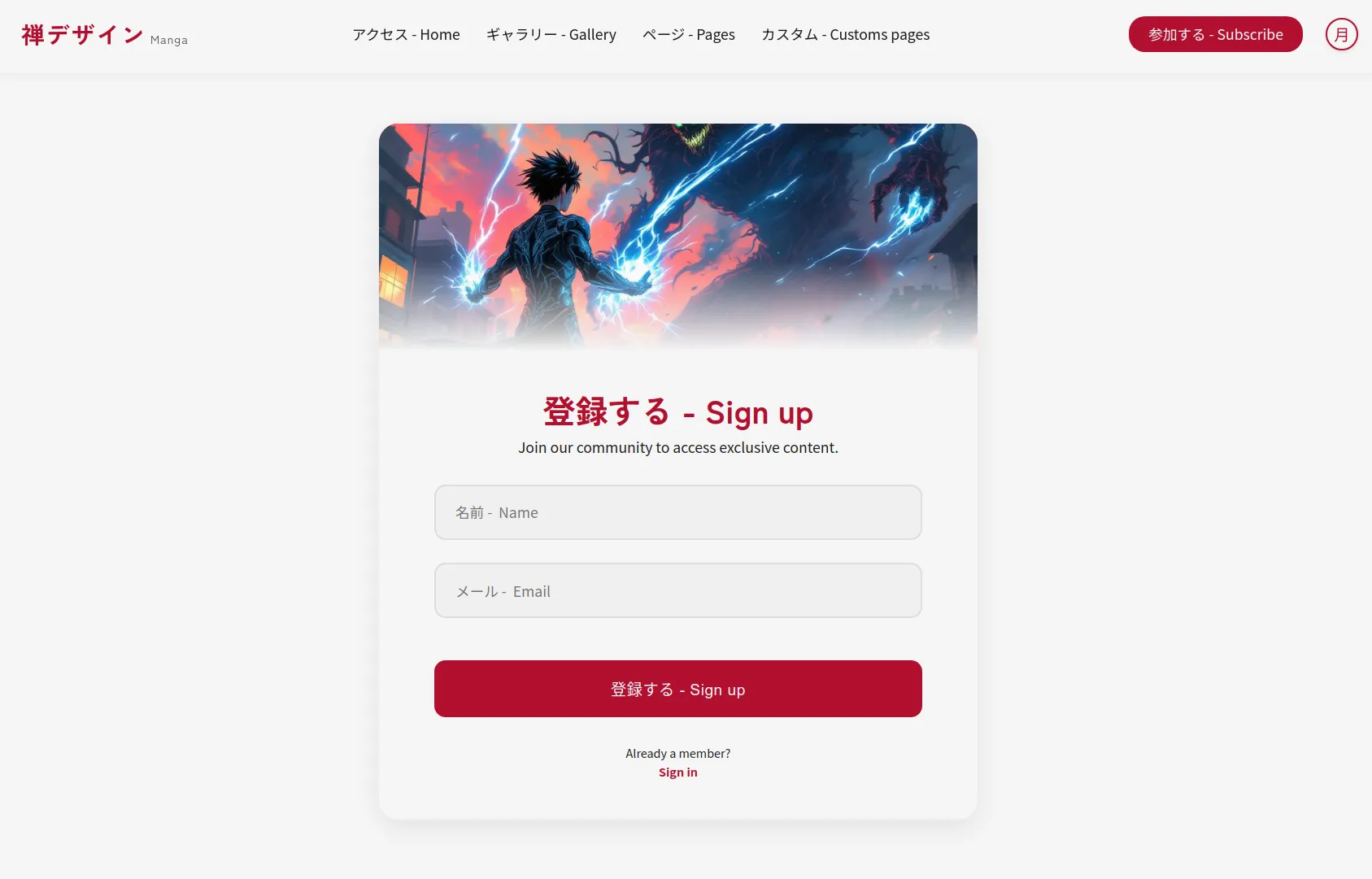
Pages d'authentification (custom_auth_pages)
Choisissez le style des pages d'authentification :
- Activé : Utilise nos pages personnalisées stylisées pour :
- Désactivé : Utilise les modales par défaut de Ghost
Texte japonais (show_japanese_text)
Active l'affichage des textes en japonais sur le thème, idéal pour les sites axés sur la culture japonaise.
📨 Formulaire de Contact
Le thème inclut un formulaire de contact propulsé par Formspree, un service backend de formulaire sécurisé et fiable.
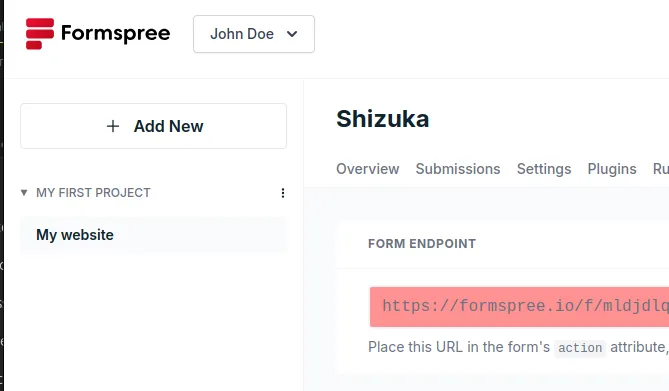
Étapes de Configuration
-
Créer un Compte Formspree
Rendez-vous sur formspree.io et créez un compte gratuit
-
Créer un Nouveau Formulaire
Cliquez sur "New Form" et choisissez un nom pour votre formulaire
-
Obtenir Votre Endpoint
Copiez l'endpoint de votre formulaire (il ressemble à
https://formspree.io/f/xxxxxxxx) -
Configurer dans Ghost
Dans Ghost Admin, allez dans
Settings > Design > Customize > Theme > Formspree endpointet collez votre endpoint
💡 Fonctionnalités
- Version gratuite inclut 50 soumissions par mois
- Filtrage anti-spam
- Notifications par email
- Tableau de bord des soumissions

Traduction du Thème
Processus de Traduction
Pour traduire le thème dans votre langue :
- Accédez au dossier
localesdans les fichiers du thème - Copiez le fichier
en.jsonexistant - Renommez la copie selon le code de votre langue (exemple :
fr.jsonpour le français) - Ouvrez le nouveau fichier et traduisez chaque valeur en conservant les clés d'origine
Exemple de Traduction
Exemple de traduction (fr.json) :
{
"Back": "Retour",
"Newer Posts": "Articles Plus Récents",
"Older Posts": "Articles Plus Anciens",
"Page {page} of {pages}": "Page {page} sur {pages}"
}Configuration de la Page d'Accueil
Personnalisez l'apparence et le contenu de votre page d'accueil en activant ou désactivant différentes sections et en ajustant le nombre d'éléments affichés.
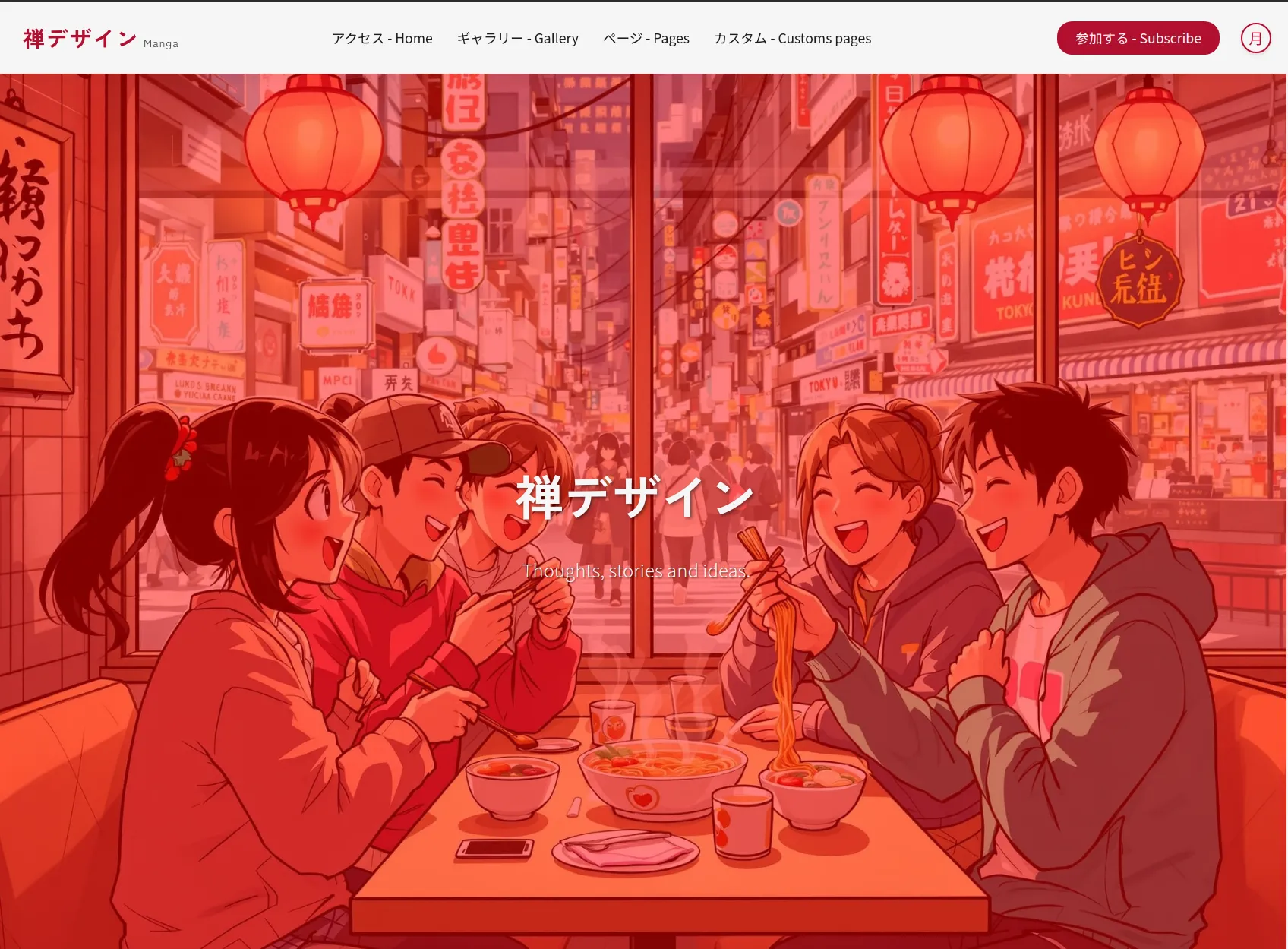
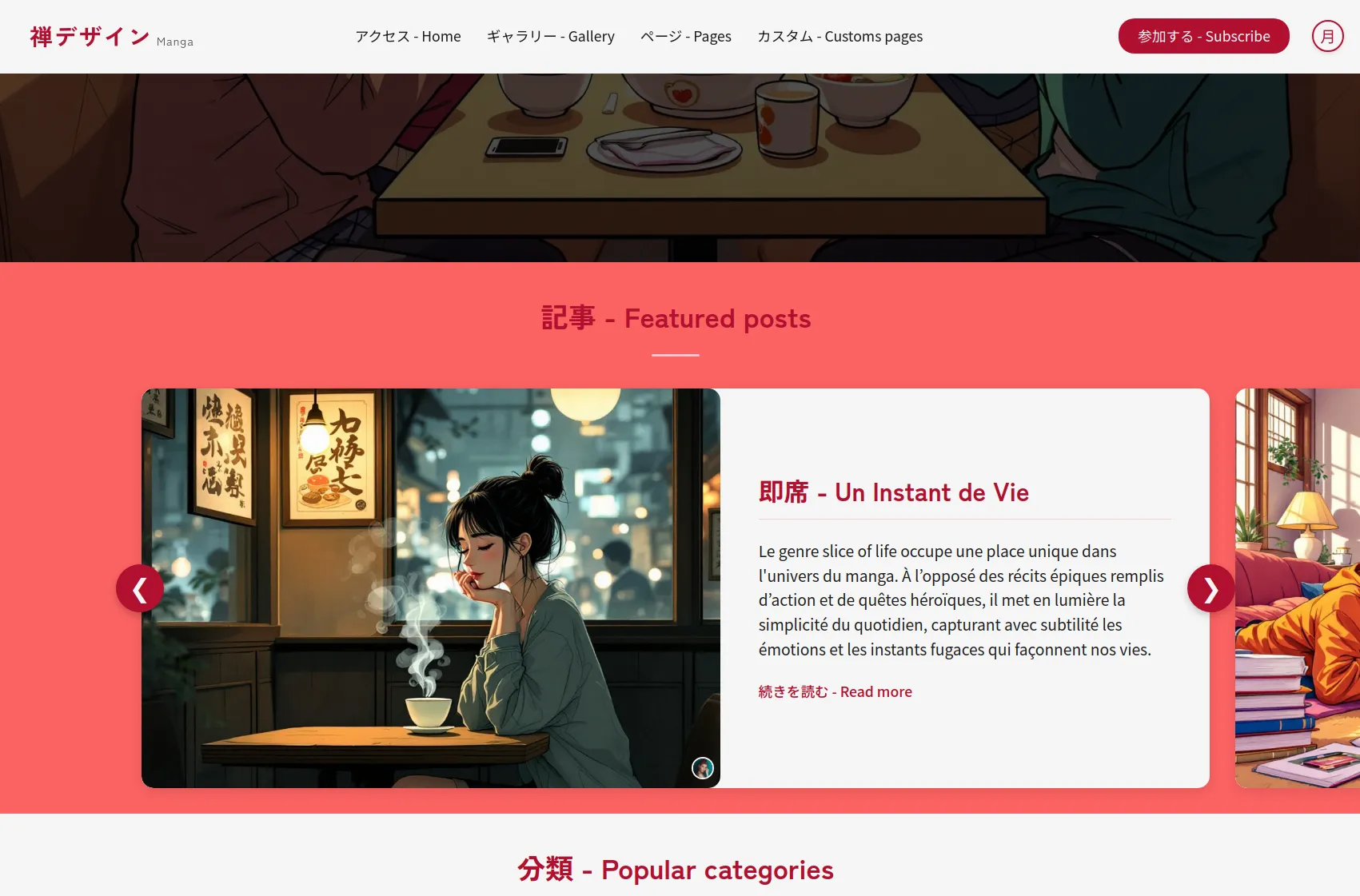
En-tête (show_header)
Gestion de la section héro en haut de la page d'accueil :
- Activé : Affiche la section héro
- Désactivé : Masque complètement la section héro

Articles en vedette (show_featured_posts)
Section slider des articles mis en avant :
- Activation : Cochez pour afficher la section, décochez pour la masquer
- Nombre d'articles : Personnalisez le nombre d'articles à afficher dans le slider (par défaut : 4)

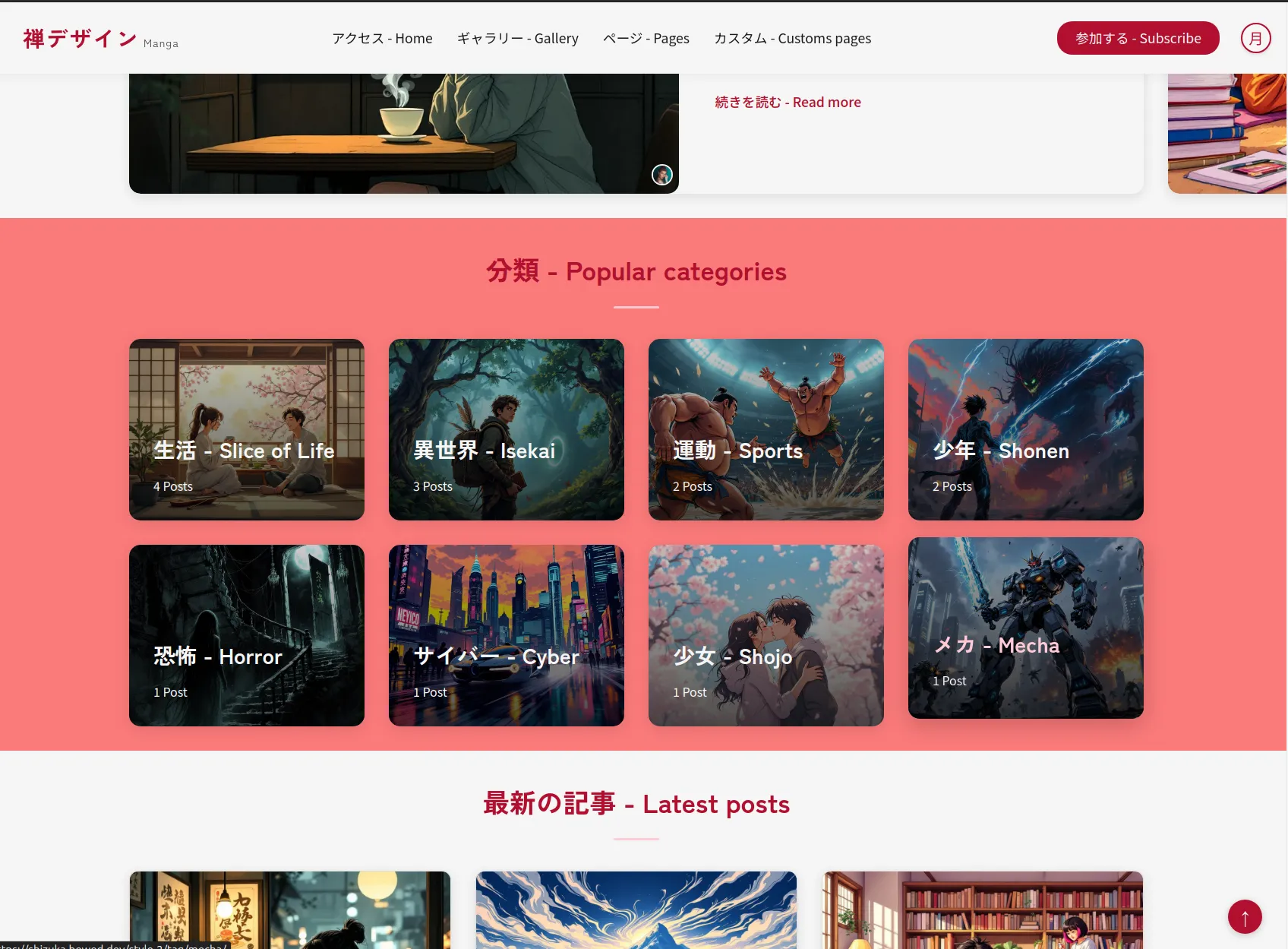
Catégories populaires (show_popular_categories)
Affichage des catégories les plus importantes :
- Activation : Cochez pour afficher la section, décochez pour la masquer
- Nombre de catégories : Personnalisez le nombre de catégories à afficher (par défaut : 4)

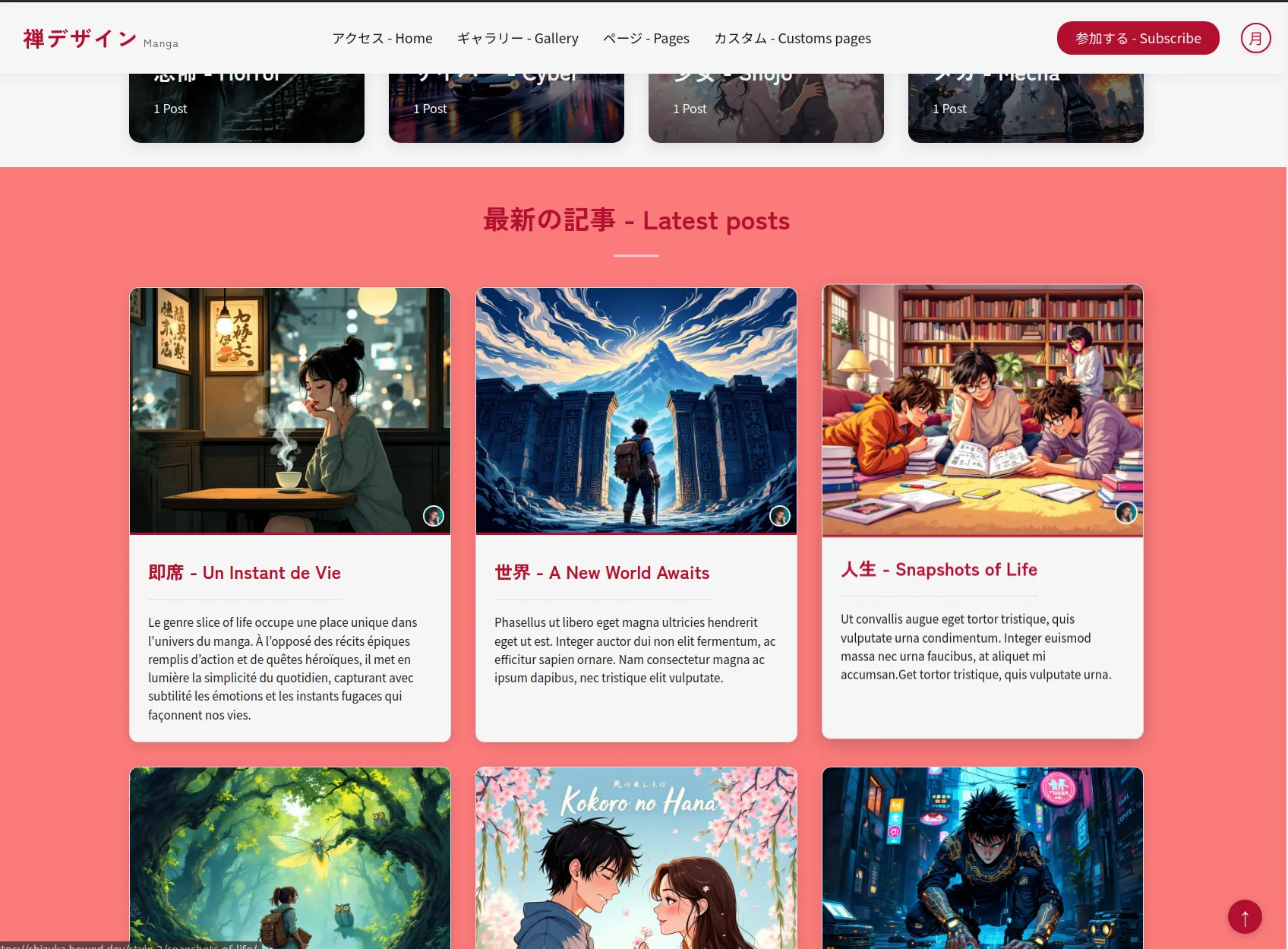
Derniers articles (show_latest_posts)
Section des articles les plus récents :
- Activation : Cochez pour afficher la section, décochez pour la masquer
- Nombre d'articles : Personnalisez le nombre d'articles récents à afficher (par défaut : 6)

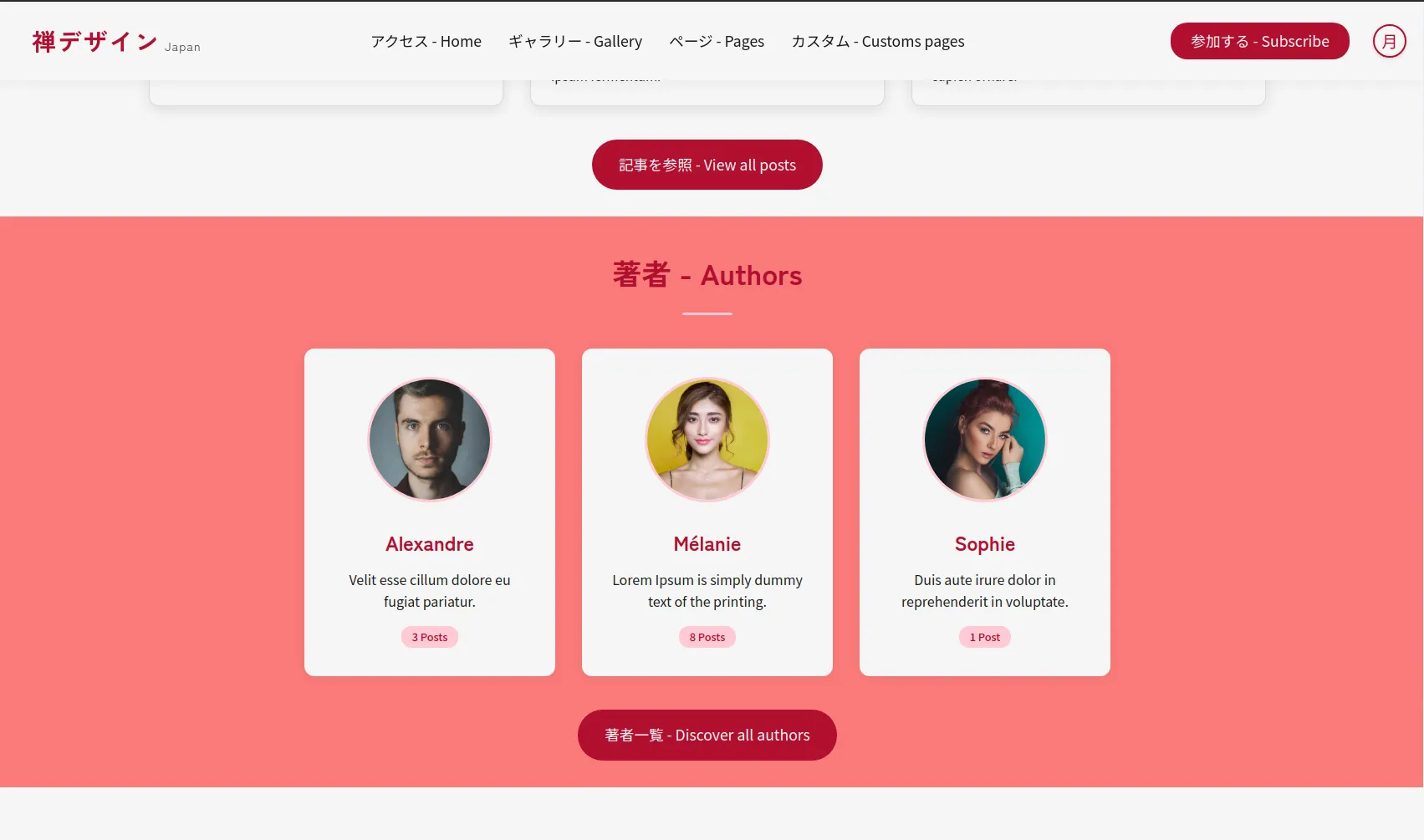
Auteurs en vedette (show_authors)
Mise en avant des auteurs du site :
- Activation : Cochez pour afficher la section, décochez pour la masquer
- Nombre d'auteurs : Personnalisez le nombre d'auteurs à afficher (par défaut : 3)

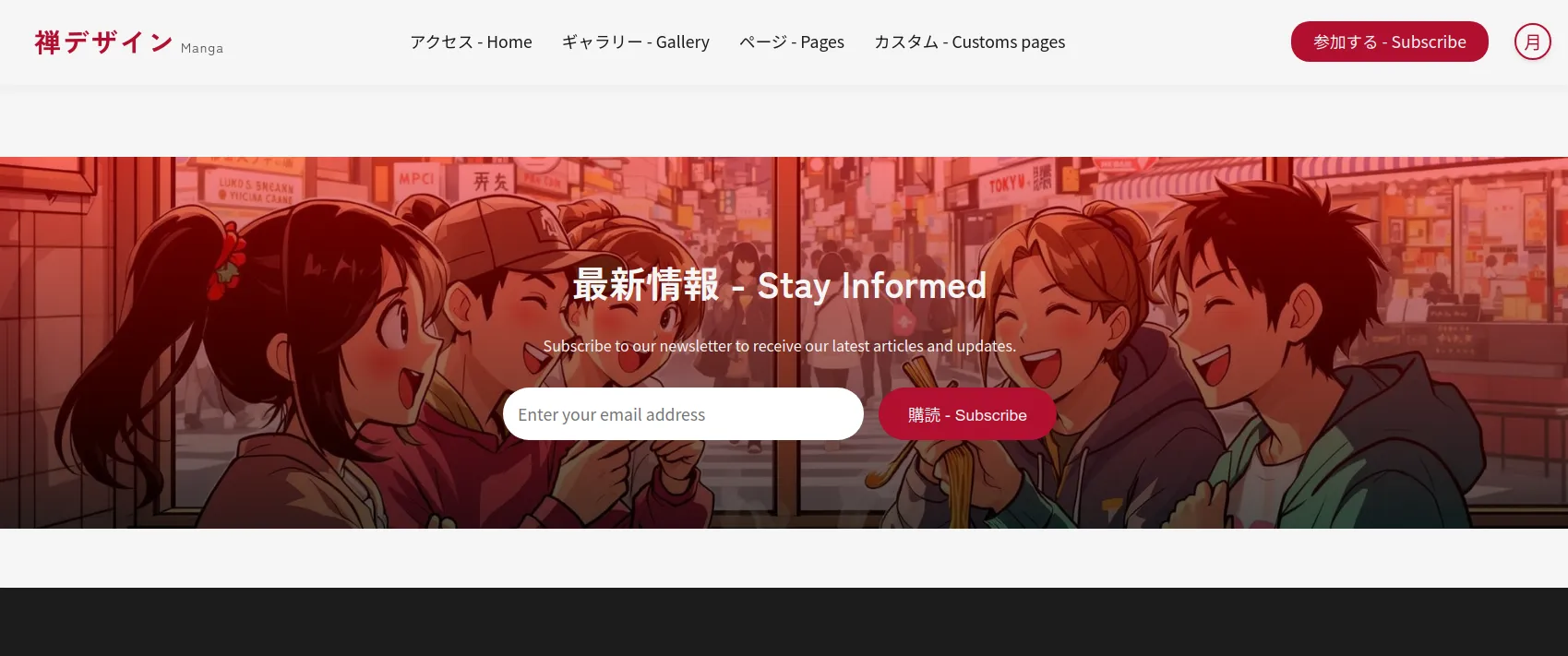
Newsletter (show_newsletter)
Section d'inscription à la newsletter :
- Activation : Cochez pour afficher le formulaire newsletter, décochez pour le masquer
- Image de fond : Utilise automatiquement l'image héro définie dans les paramètres de Ghost

🎨 Personnalisation
Configuration des Menus
Le thème Shizuka propose un système de navigation avancé permettant de créer des menus à deux niveaux (menu principal et sous-menus).
Structure des Menus
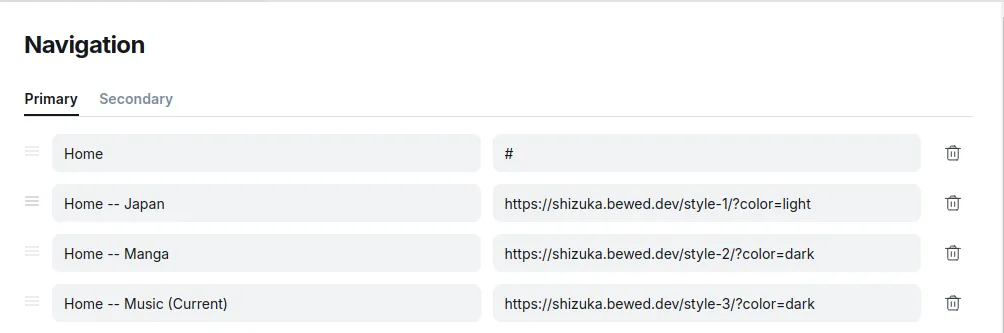
Pour créer un menu avec sous-menus, suivez cette convention de nommage :
-
Exemple 1:
- Menu Principal : Exemple
PageNamePageName
- Sous-menus : Pour ajouter un sous-menu à
PageName, utilisez deux tirets (--) avec des espaces avant et après :PageName -- Sous-menu 1PageName -- Sous-menu 2PageName -- Sous-menu 3
- Menu Principal : Exemple
Page NamePageName
- Sous-menus : Pour ajouter un sous-menu à
Page Name, utilisez deux tirets (--) avec des espaces avant et après :Page Name -- Sous-menu 1Page Name -- Sous-menu 2Page Name -- Sous-menu 3
Les espace des sous menus sont pris en compte
Exemple 2:⚠️ Attention : Il est essentiel de bien mettre des espaces entre les tirets et les mots pour que cela fonctionne correctement.
✅ Correct : PageName -- Sous-menu / Page Name --
Sous-menu
❌ Incorrect : PageName--Sous-menu
/ Page Name--Sous-menu
Configuration dans Ghost
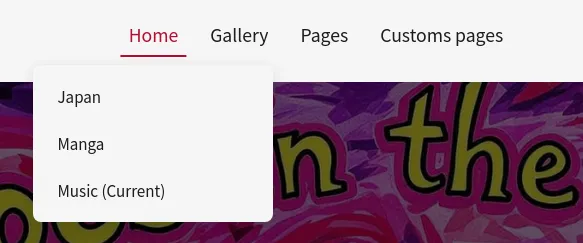
Résultat sur le site
💡 Conseils pour les menus
- Utilisez exactement deux tirets (--) pour les sous-menus
- Assurez-vous que l'orthographe du menu principal correspond exactement pour tous les sous-menus
- Les sous-menus apparaîtront automatiquement dans un menu déroulant
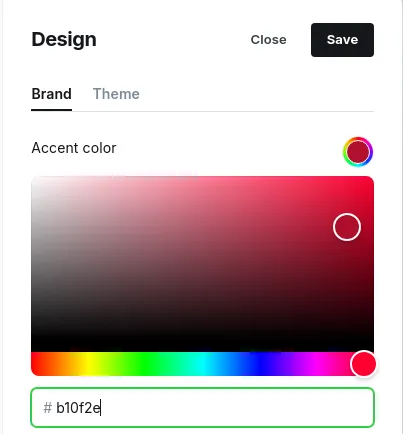
Menu Ghost
Le thème utilise la couleur #B10F2E pour les menus de Ghost, créant une identité visuelle
unique et cohérente.

Réseaux Sociaux
Configurez vos liens sociaux dans les paramètres du thème :
- Instagram:
footer_instagram - Pinterest:
footer_pinterest
Images Personnalisées
- Image de connexion (signin_image)
- Image d'inscription (signup_image)

Texte "À propos" du footer (footer_about_text)
Personnalisez le texte qui apparaît dans la section "À propos" du pied de page :
- Valeur par défaut : "Discover the beauty and richness of Japanese culture through our carefully selected articles and photos."
- Ce texte apparaît dans le footer de toutes les pages
🔄 Mises à Jour du Thème
Pour mettre à jour le thème, suivez le même processus que pour l'installation.
Consultez les étapes détaillées ici : Procédure d'installation et mise à jour
🔧 Support Technique
Pour toute assistance technique, contactez-nous à : [email protected]
Visitez notre site de démonstration : https://shizuka.bewed.dev/
📄 Licence
Ce thème est sous licence commerciale. Une licence par site est requise.
📋 Changelog
Version 1.0.0 (14 mars 2024)
- ✨ Première version publique du thème
- 🎨 Design japonais moderne et épuré
- 🌓 Mode clair/sombre personnalisable
- 🔐 Pages d'authentification personnalisées
- 🇯🇵 Support du texte japonais
- 📱 Design responsive
- 🔍 Fonction de recherche intégrée
- 📝 Support multilingue
- 📊 Sections de page d'accueil configurables
- 🎯 Optimisation SEO